
By Default Blogger shows Error page message in a box and its not look Style.
Here I am saying about how to Customize it much better...
Only Custom message [No Style]
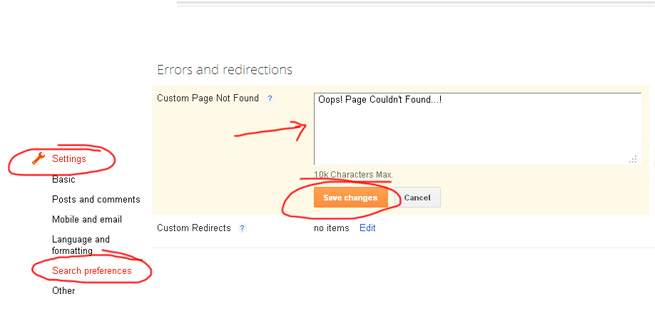
If you want to show only a custom message then First Go to updated Blogger InterfaceThen Go to Setting->Search Preferences

Error Message with Stylish 404 images
If you want Colorful Stylish 404 page do the following.- Go to Design->Edit HTML
- Find </head> and copy the below code just above it.
<b:if cond='data:blog.pageType == "error_page"'>
<style type="text/css">.status-msg-wrap{font-size:100%;margin:none;position:static;width:100%}.status-msg-border{display:none}.status-msg-body{padding:none;position:static;text-align:inherit;width:100%;z-index:auto}.status-msg-wrap a{padding:none;text-decoration:inherit}</style>
</b:if>
<style type="text/css">.status-msg-wrap{font-size:100%;margin:none;position:static;width:100%}.status-msg-border{display:none}.status-msg-body{padding:none;position:static;text-align:inherit;width:100%;z-index:auto}.status-msg-wrap a{padding:none;text-decoration:inherit}</style>
</b:if>
- Save the Template

Error Page Style 1

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHKA22o0ayrPSBxr3cQ_xvfjsCrA_8QiDL8B7Ca0qFHr5PQQM4slHcZl33H5GyaRTkgnTYfp9BI6uPGe9aVesger0-RTQvMHiC7YKxy4fIXPn4_jtnhGaEM2RGy5CGu2Q8S9aCUnJgTqE/s1600/404+error+page+1.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHKA22o0ayrPSBxr3cQ_xvfjsCrA_8QiDL8B7Ca0qFHr5PQQM4slHcZl33H5GyaRTkgnTYfp9BI6uPGe9aVesger0-RTQvMHiC7YKxy4fIXPn4_jtnhGaEM2RGy5CGu2Q8S9aCUnJgTqE/s1600/404+error+page+1.jpg"/>
Error Page Style 2

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhb21HVY2H16ZzJdjK3R3PeRWQ-vQzE1O_ax81fmnBVeMTA3LyVlScUwLCp-I9HwdZlVRwQrkVSM5cglvSvZOoYEizj5Y80WQ3BMf2rBtAVSAZ2OIJn85OCuntUgEXmuLOzXDRkgtXG_E8/s1600/404+error+page+2.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhb21HVY2H16ZzJdjK3R3PeRWQ-vQzE1O_ax81fmnBVeMTA3LyVlScUwLCp-I9HwdZlVRwQrkVSM5cglvSvZOoYEizj5Y80WQ3BMf2rBtAVSAZ2OIJn85OCuntUgEXmuLOzXDRkgtXG_E8/s1600/404+error+page+2.jpg"/>
Error Page Style 3

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcilA097NukmHQ-SuCtx3xwuAWrIviwkkHHQuM6aVsFQP67XNzqgjvVt7Wy7a4liKY1yiF97ynTC-wO8ALqYBZETV6WiC5_UVVisIAe45Nw1C-uRBtZ35MCaayKy4-fdpOvjZKuTIcI3Y/s1600/404+error+page+4.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcilA097NukmHQ-SuCtx3xwuAWrIviwkkHHQuM6aVsFQP67XNzqgjvVt7Wy7a4liKY1yiF97ynTC-wO8ALqYBZETV6WiC5_UVVisIAe45Nw1C-uRBtZ35MCaayKy4-fdpOvjZKuTIcI3Y/s1600/404+error+page+4.jpg"/>
Error Page Style 4

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoex_4gEbhU2nbKvXzugD8uAV04Ta_RYD_W2M_6BywxZeUqqYz-2FMijBB09P_aZmVCBKq0LFkoDe13Q51Ii2XVPQbYlVrnDdoy1bTkUMxf1KC-FK5KkKPJ6Z8EIWpbvIrkLJ6RTINq20/s320/404+error+page+6.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoex_4gEbhU2nbKvXzugD8uAV04Ta_RYD_W2M_6BywxZeUqqYz-2FMijBB09P_aZmVCBKq0LFkoDe13Q51Ii2XVPQbYlVrnDdoy1bTkUMxf1KC-FK5KkKPJ6Z8EIWpbvIrkLJ6RTINq20/s320/404+error+page+6.jpg"/>
Error Page Style 5

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_BIDDSVR7dyfWRkd-DipXfTRO8ydtFiwQBY8q5nGsnMuMByv4D59OccmpmVu8UEIbVmNcWX5_5GSVoYvzCfIAu9nbdQgYgDlfMBaBSa4G3a6oODktsi-LwnSVAq6J2Gv_V4ncIKjktLc/s1600/404+error+page+7.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_BIDDSVR7dyfWRkd-DipXfTRO8ydtFiwQBY8q5nGsnMuMByv4D59OccmpmVu8UEIbVmNcWX5_5GSVoYvzCfIAu9nbdQgYgDlfMBaBSa4G3a6oODktsi-LwnSVAq6J2Gv_V4ncIKjktLc/s1600/404+error+page+7.jpg"/>
Error Page Style 6

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgE4-bz5_KLh99EdnIxKyzBcoDJpBz-9HrjwASorNQSv1Ckoxo8yiwM3Bi3sNluJTWVZJNxu2Ul8Xu1S1i_-TX1-F9QLnezIrDn4KOTj7xI5UJJG1M8R-odchn_xKzxGYQrBvtqddPDLgw/s1600/404+error+page+3.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgE4-bz5_KLh99EdnIxKyzBcoDJpBz-9HrjwASorNQSv1Ckoxo8yiwM3Bi3sNluJTWVZJNxu2Ul8Xu1S1i_-TX1-F9QLnezIrDn4KOTj7xI5UJJG1M8R-odchn_xKzxGYQrBvtqddPDLgw/s1600/404+error+page+3.jpg"/>
Then Click Save..That all..
First thanks to Bloggerplugins.com for the custom error page code, visit here. Then i made some changes and add beautiful 404 images that i was inspired from HongKiat .
I thinks this article helped you..If any bugs of doubts don't hesitate to ask..do comment...
Like and share...
